Aktualizacja 23 marca 2020 Marcin Pawłowski
GTM (często stosowany skrót dla Google Tag Manager) to system do zarządzania tagami, które chcemy umieścić na naszej stronie. Tagi marketingowe to małe fragmenty kodu, które służą do komunikowania się z innymi dostawcami (tzw. vendorami) oprogramowania (np. Facebook, HotJar, tagi konwersji lub remarketingu). Z tego wpisu dowiesz się jak i dlaczego warto go używać.
TOP 3 powody dla których warto używać Google Tag Managera
Już na wstępie podam Ci 3 powody dla których moim zdaniem Google Tag Manager powinien znaleźć się w kodzie Twojej witryny:
- W prosty sposób instalujesz tagi różnych dostawców (Google Analytics, Facebook Pixel, HotJar, tagi konwersji AdWords itd.)
- Zmniejszasz ilość kodu na stronie, co jest równoznaczne z mniejszym prawdopodobieństwem wystąpienia błędów
- Uniezależniasz się od deweloperów. Po instalacji kontenera GTM nie musisz ingerować w kod witryn.
Dodam jeszcze, że zawsze, czy to w przypadku audytu SEO, czy stałego zlecenia pozycjonowania stron lub analizy danych zalecam instalację tego narzędzia.
Skąd wziąć Google Tag Managera?
Po wpisaniu nazwy w wyszukiwarkę wybieramy pierwszy wynik lub możesz to zrobić bezpośrednio z mojego wpisu – link do GTM.
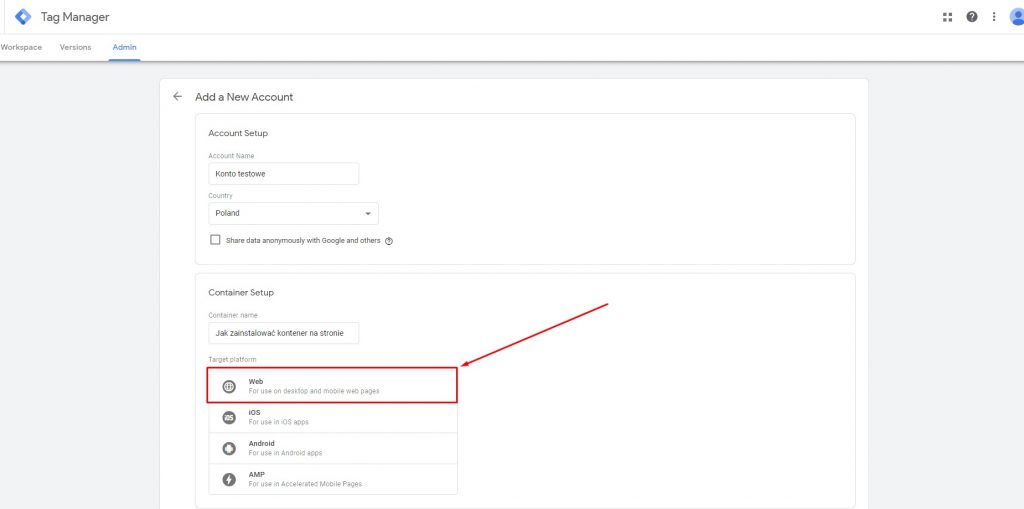
W momencie założenia nowego konta (jeśli wcześniej nie prowadziliśmy działań z użyciem tego narzędzia) otrzymujemy unikalny kontener (może ich być oczywiście wiele jeśli mamy inne strony), który będzie umieszczony na naszej witrynie i połączy zdarzenia na niej ze wspomnianymi wcześniej tagami.
Tak wygląda strona podczas zakładania konta. Wybieramy Web dla strony internetowej. Akceptujemy warunki korzystania z usługi i gotowe.

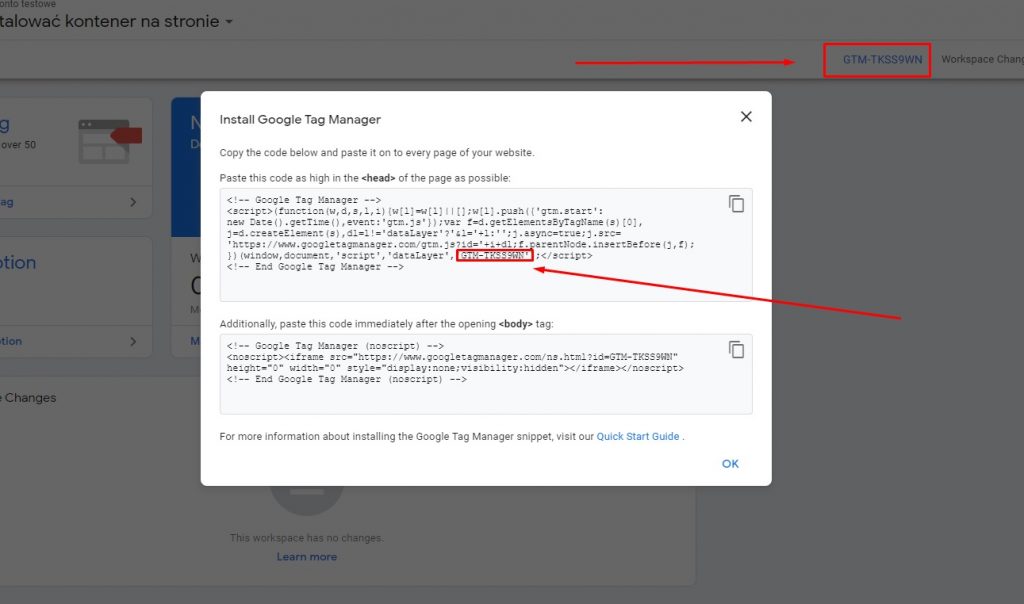
A tutaj już przykład kontenera GTM, który trzeba zainstalować na stronie:

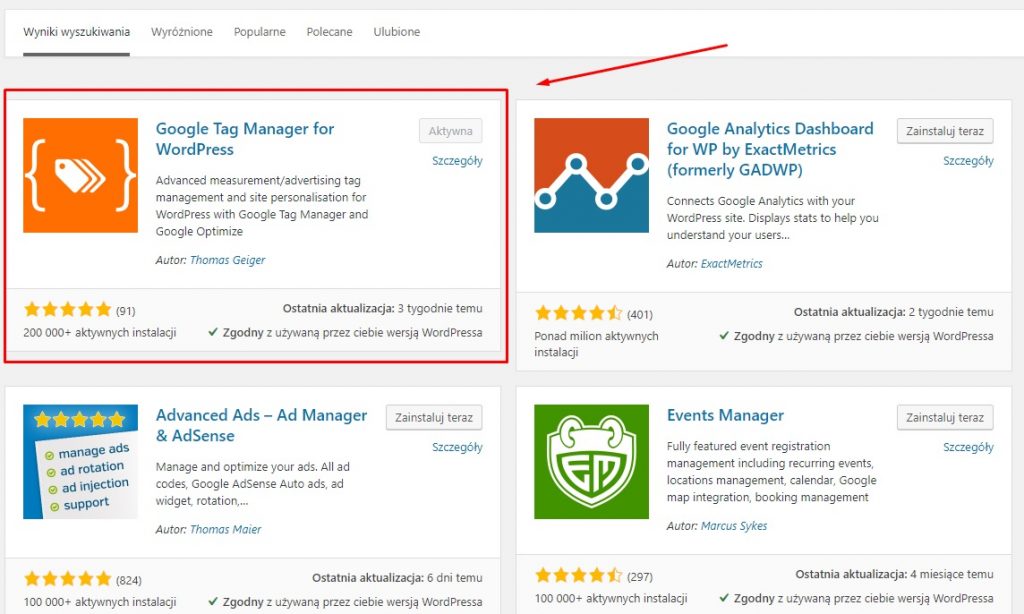
UWAGA: Jeżeli Twoja witryna jest oparta o CMS WordPress wtedy używasz gotowej wtyczki do jego instalacji

Przechodzimy do ustawień wtyczki w WordPressie, wklejamy identyfikator kontenera i gotowe! Masz już zainstalowany kod GTM na stronie. 🙂
Przykłady użycia Google Tag Managera na stronie
Zastanawiasz się np. jak dodać kod Google Analytics do Twojej witryny. Temu zagadnieniu poświęcę osobny wpis więc zamieszczam jedynie prosty przykład, który pomoże w zrozumieniu idei jaka przyświeca używaniu Google Tag Managera.
Po pierwsze, kod GTM musi już być zainstalowany na Twojej stronie – to już mamy załatwione.
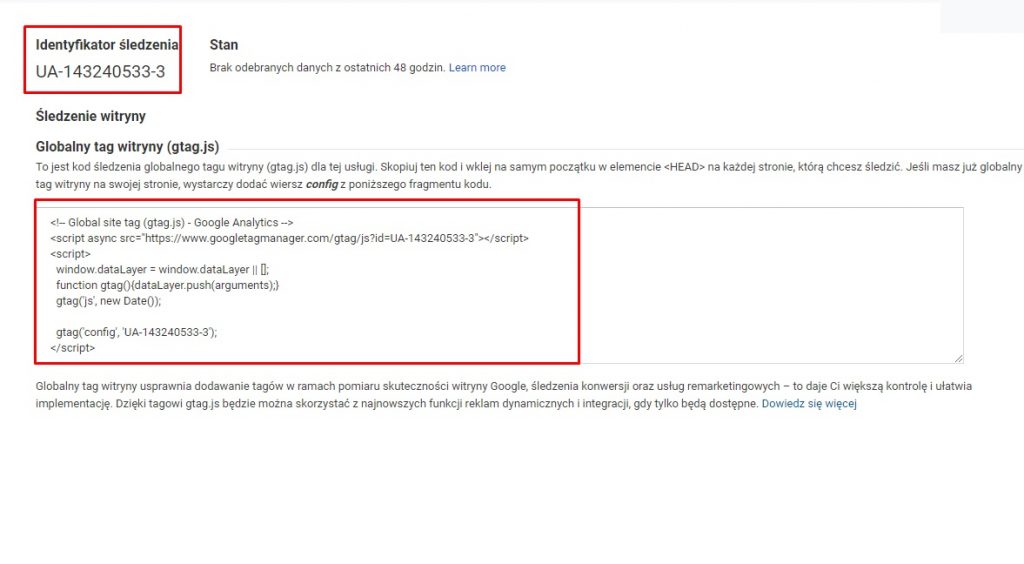
Następnie znajdujemy w usłudze Google Analytics skrypt, który musimy umieścić w kodzie strony:

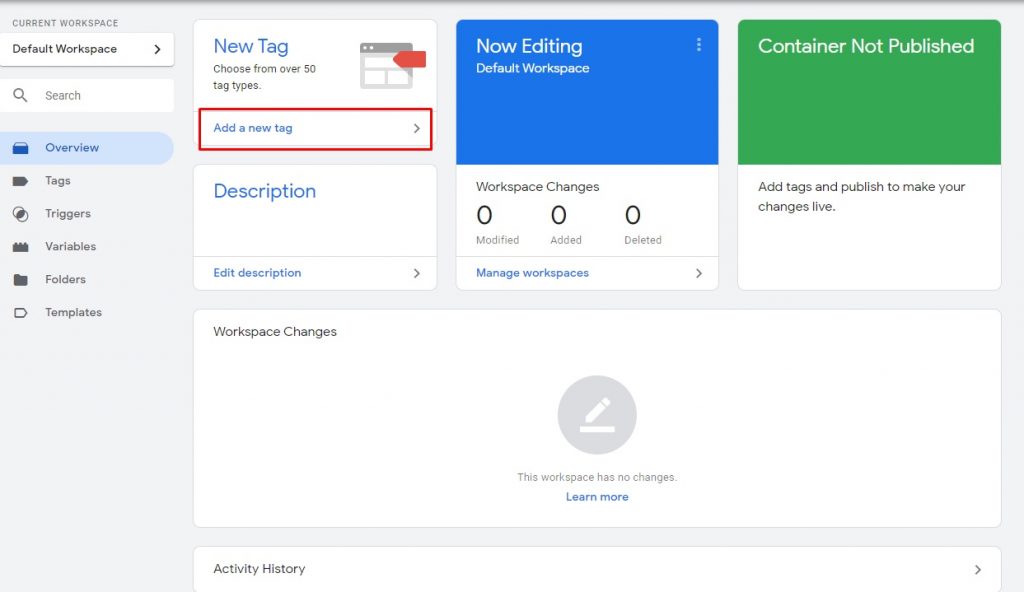
Przechodzimy teraz do naszego konta Google Tag Manager i dodajemy nowy tag – w tym przypadku Google Analytics ale może to również być inna usługa (o tym jak dodać Facebook Pixel napiszę w kolejnym poście).

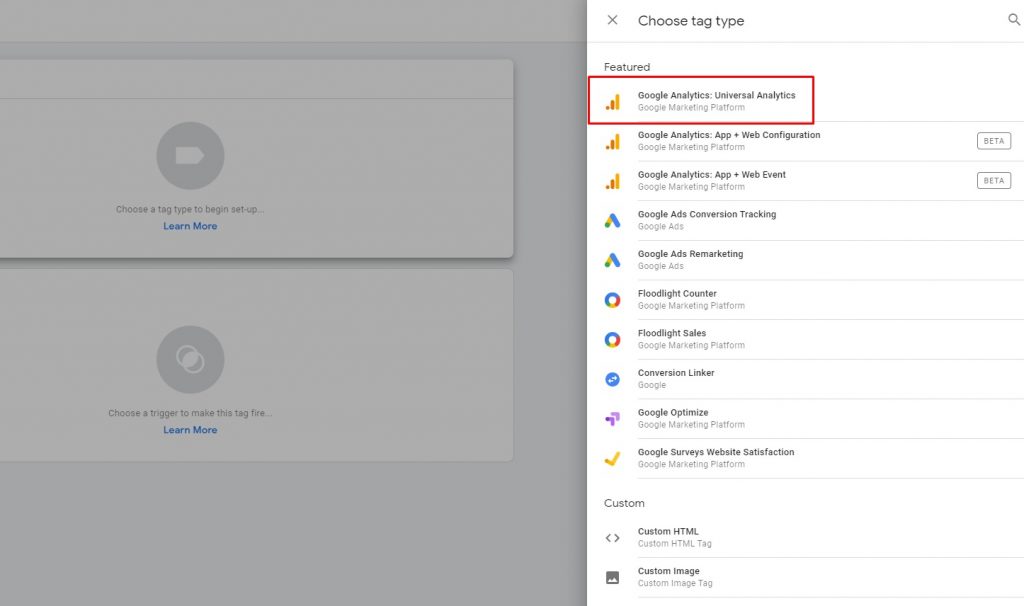
Wybieramy rodzaj usługi – w tym przypadku Google Analytics. Zwróć uwagę, że GTM oferuje już zdefiniowane tagi różnych dostawców.

Następnie w ustawieniach tagu podajemy niezbędne wartości potrzebne do jego uruchomienia i instalujemy go na naszej witrynie.
Kolejne kroki w przygodzie z Google Tag Managerem
Mam nadzieję, że ten wpis przekona Cię do używania GTM-a na Twojej stronie. W kolejnych wpisach zamierzam poruszyć tematy związane z implementacją innych narzędzi przy jego pomocy.
Podsumowując początkowe TOP 3 powody dla których warto zastosować to rozwiązanie. Dysponujesz teraz:
- Prostym w obsłudze ale zarazem potężnym narzędziem marketingowym, dodatkowo jest ono całkowicie bezpłatne
- Możesz dodawać tagi marketingowe różnych firm bez obaw, że zepsujesz coś w kodzie witryny 🙂
- Dzięki dużej ilości informacji w sieci, możesz podnosić umiejętności związane z jego użyciem
Pytania i pomoc
W mojej codziennej pracy pomagam innym w lepszej i bardziej wydajnej pracy z narzędziami digital marketingu. Jeżeli potrzebujesz pomocy dotyczącej tego narzędzia lub innego zagadnienia związanego z SEO czy analityką, wypełnij formularz kontaktowy i umówmy się na rozmowę.



